Ubersitch simple-bar vs SketchyBar
I've been a SketchyBar user for quite some time now, I love it, but I recently discovered the simple-bar uebersicht widget
Ubersitch simple-bar vs SketchyBar
Contents
Table of contents
- YouTube video
- Pre-requisites
- What is uebersicht
- Install uebersicht
- Install simple-bar
- Stop SketchyBar
- SketchyBar and simple-bar differences
- Things I want to change
- My simple-bar changes
- How to apply changes in simple-bar
- How to create custom widgets
- How to change the theme color settings
- Yabai Configuration
- Things to figure out
- Differences with SketchyBar
- Share your tips
- Completed tasks
- Other videos mentioned
- Community-driven promotion
- You’re a fraud, why do you ask for money, isn’t YouTube Ads enough?
YouTube video
Pre-requisites
Hide macos menubar
- Just follow the Hide macos menubar section in my SketchyBar tutorial
- Then come back to this page
Homebrew
- I install all my apps through Homebrew, I don’t like installing stuff through
.dmgfiles, why? - Because if I switch to another computer, I already have my brewfiles with the stuff I install all the time and I can install all the apps I need really quickly, usually through a script (I’ll demo this some day)
- If you’re new to
homebrewand don’t know how to install apps with it, check out my tutorial:
What is uebersicht
- It’s the app that allows you to display widgets on macos, they’re written in HTML5
- The widgets can be shown anywhere, on the desktop or at the top where the macOS menu bar is, so we’ll display a widget on the top, and hide the macOS menu bar
- github repo: felixhageloh/uebersicht
- The widget that we’ll be using to replace the macOS menu bar is called
simple-bar, which is a bar that is similar to SketchyBar - To understand what SketchyBar is and how to set it up from scratch, I have this video:
Install uebersicht
- Install through brew
- Then I had to restart as the preferences menu wasn’t showing up
1
brew install --cask ubersicht
- I then configured uebersicht’s preferences (right click on the macOS menu bar) so that it’s widgets folders points to
~/github/dotfiles-latest/ubersicht/widgets
Install simple-bar
- Link to the documentation is here
- Be careful, the folder containing the widget must be named simple-bar, otherwise, simple-bar will never launch
The
simple-bardir didn’t exist in mywidgetsdirectory, but was created with the git clone command below
- In case you just want to clone to a specific directory
1
git clone git@github.com:Jean-Tinland/simple-bar.git ~/github/dotfiles-latest/ubersicht/widgets/simple-bar
Stop SketchyBar
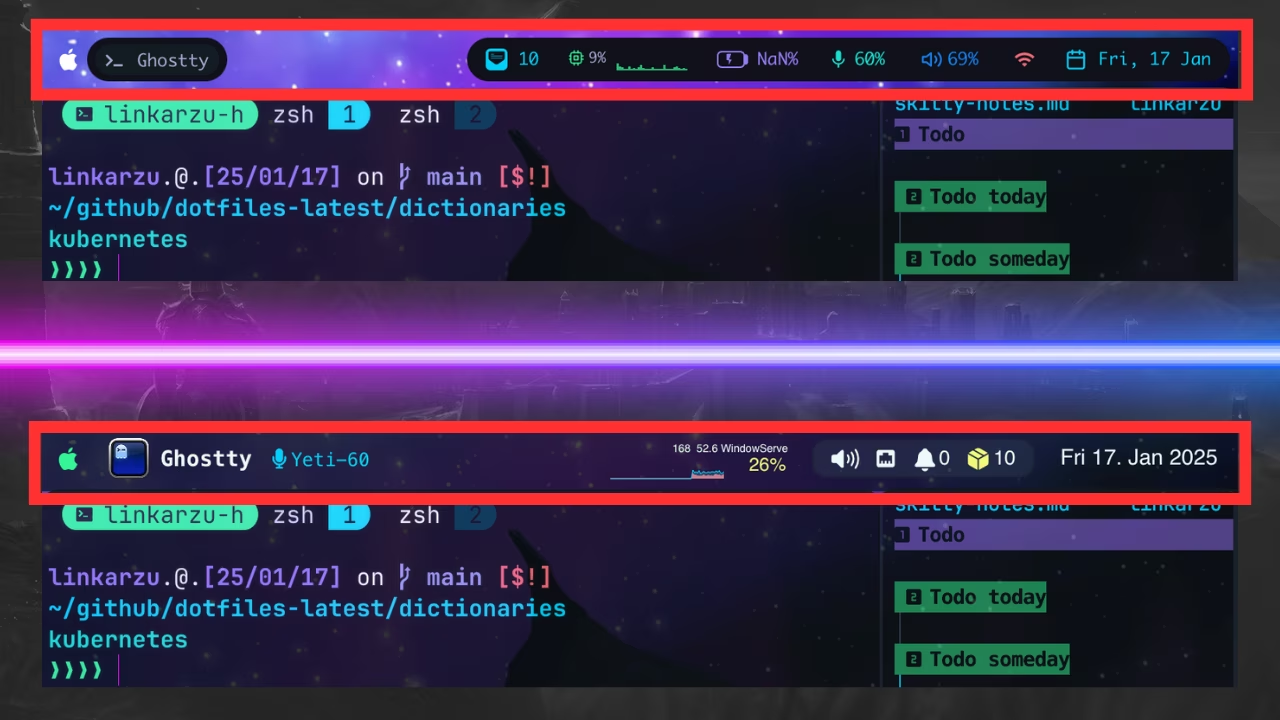
- I was running sketchybar, so I stop it, because both bars were showing up as seen on the image below
 both SketchyBar and simple-bar showing up
both SketchyBar and simple-bar showing up
- With this command I stop SketchyBar and If I reboot, it won’t load SketchyBar anymore, I just want to disable it but not uninstall it yet
1
brew services stop sketchybar
- Only in case you want to run sketchybar at startup again
1
brew services start sketchybar
SketchyBar and simple-bar differences
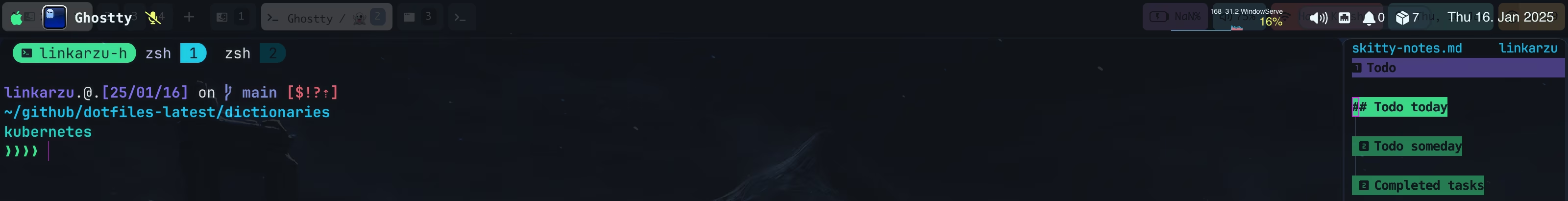
 My own SketchyBar config as of Jan 2025
My own SketchyBar config as of Jan 2025
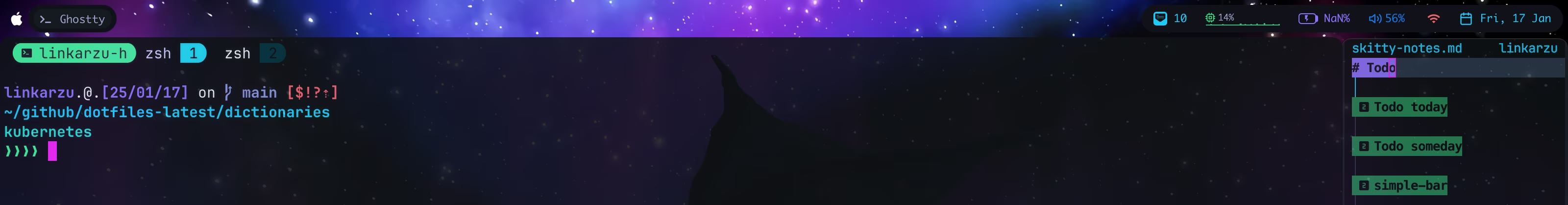
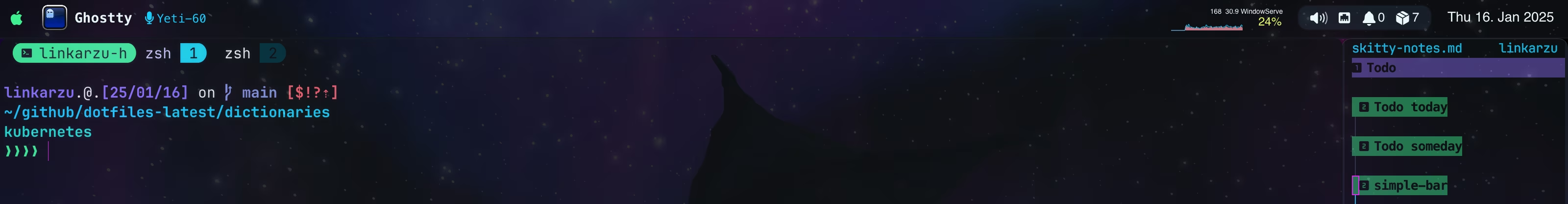
 simple-bar default out of the box config
simple-bar default out of the box config
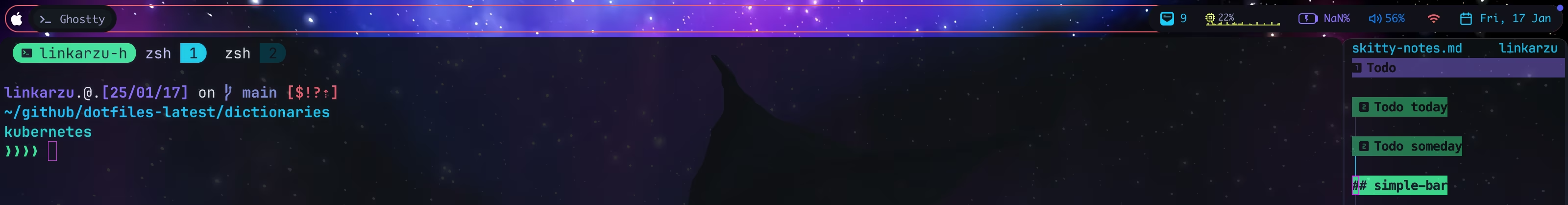
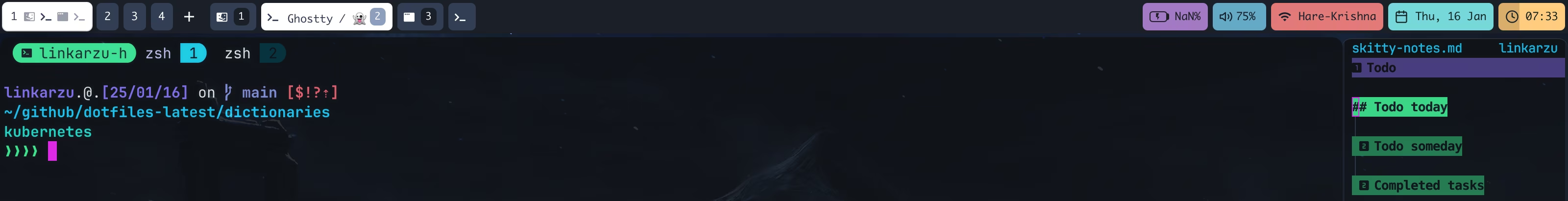
 simple-bar after some basic changes
simple-bar after some basic changes
Things I want to change
- There’s a few things I want to change:
- By default you see all the different desktops, and the apps on each one of them. I don’t need this, all I care about is the app I’m on at the moment. And you’re wondering, this sounds awful and really archaic, let me explain and improve the way you think:
- I use
Yabaiin stack mode AND MOST IMPORTANTLY, I don’t use macOS workspaces (or Desktops), I keep all of the applications in the same desktop, and I switch to each one of my apps using karabiner-elements keymaps - I don’t want to specify in which desktop each app starts, I don’t care and I don’t want to add that extra burden to my app management, all apps live in the same desktop, and if for example I need to switch to switch to the following apps I use the keymaps:
hyper+a+j-> Ghostty (my terminal emulator)hyper+a+k-> Zen browserhyper+a+y-> YouTubehyper+a+f-> Finder or ForkLift
- I’ll tell you how to set all this up at the end of this section
- I use
- I don’t want to see the time, just date including year. Yes, more often than not I forget what year it is, get off my lawn. I couldn’t achieve this, I guess disable the builtin
Datewidget and create my own? - Microphone indicator that shows the name of the microphone AND input volume
- Ethernet icon if main connection is Ethernet, but if that’s gone and I’m connected to Wi-Fi change to the Wi-Fi icon, otherwise if not even connected to a Wi-Fi disconnected icon (I do this in SketchyBar, here’s my wifi.sh config
- check if there’s an option to shut the computer down from the logo
- change apple logo color like in SketchyBar
- DND indicator, the same way I do in SketchyBar
- By default you see all the different desktops, and the apps on each one of them. I don’t need this, all I care about is the app I’m on at the moment. And you’re wondering, this sounds awful and really archaic, let me explain and improve the way you think:
- To learn how I use yabai in
stackmode, how I set my terminal transparent, and overall how I do window management in macOS, check this video out:
- To learn how I do all my different mappings to switch between apps, change system settings, switch between tmux sessions and way more, check out my karabiner-elements video:
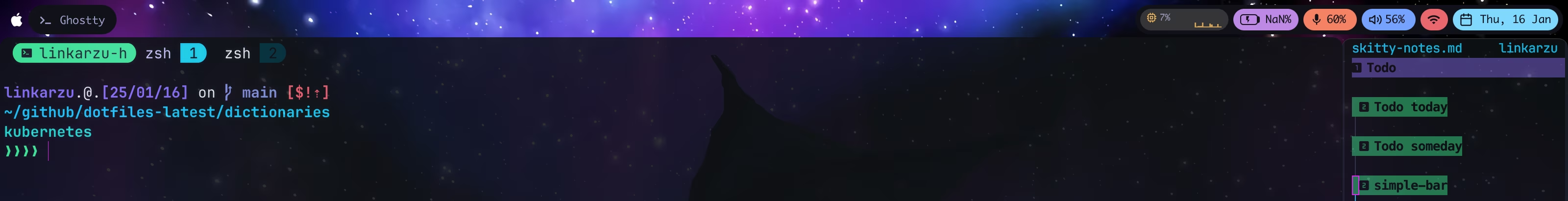
My simple-bar changes
- After playing around with simple-bar I was able to sort of customize it to my liking, there’s till work that needs to be done, but here’s how it looks
- Notice it includes the brew outdated packages indicator, which in this case it’s 10
How to apply changes in simple-bar
- First, click the bar itself in the white space and you’ll see a red line
- Once you see that red line, press
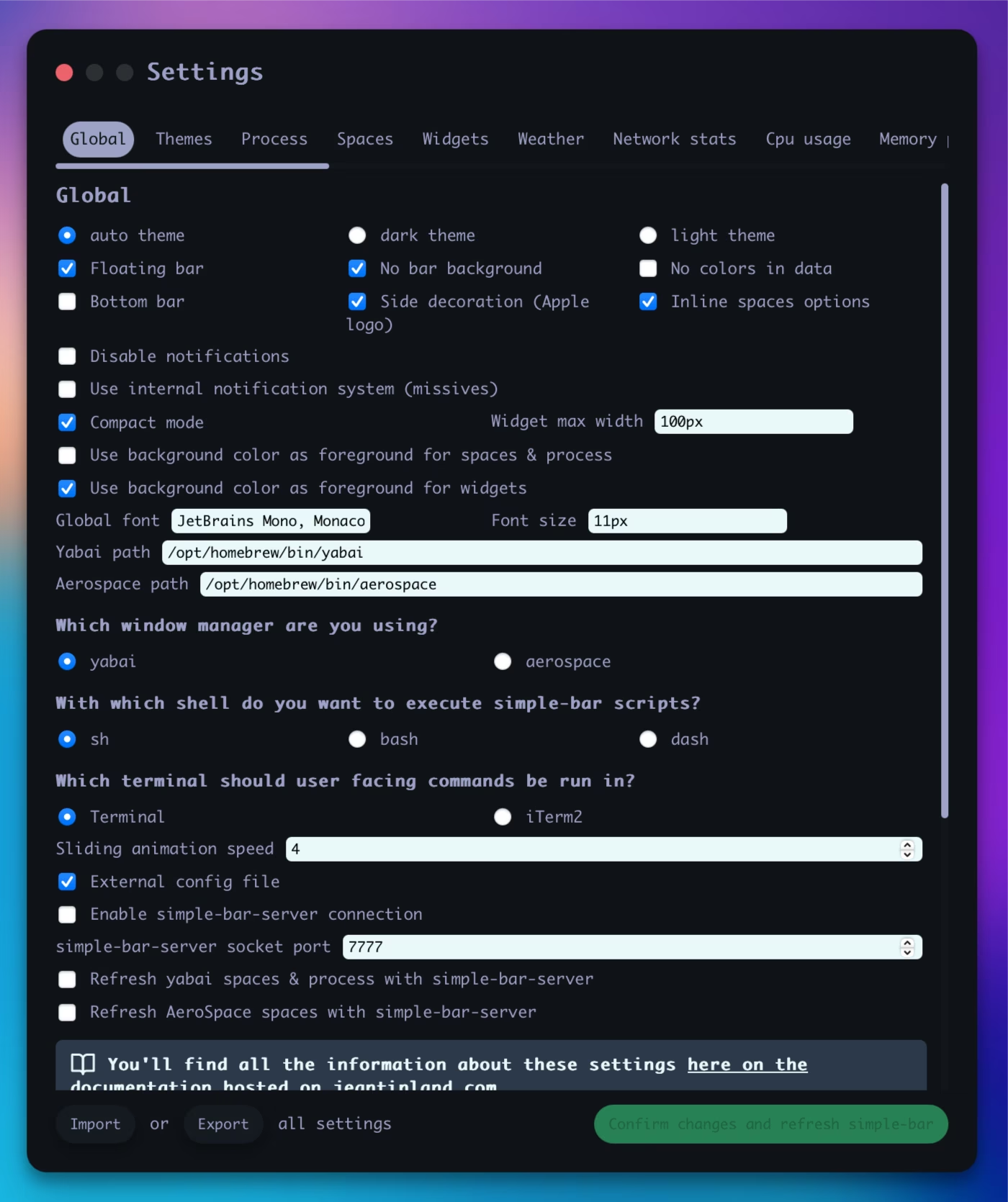
cmd+,just like you presscmd+,in any other macOS app to go to it’s settings, after that, you will see this menu pop-up:
- In this menu is where you can change all the settings and then export the configuration, notice that you can also
importconfigurations at the bottom, in case you want to grab my config from my dotfiles - This is where you create the custom widgets and make any other changes
How to create custom widgets
- I’ll demo this in the video
How to change the theme color settings
- I’ll demo this in the video
Yabai Configuration
- I use yabai as my window manager, notice that this needs to be added to the top of your
~/github/dotfiles-latest/yabai/yabaircfile
1
2
3
4
# In order to prevent simple-bar freezing upon yabai restart, you'll need to add
# this line at the start of your .yabairc file
# https://www.jeantinland.com/toolbox/simple-bar/documentation/installation/#update-your-yabai-config
osascript -e 'tell application id "tracesOf.Uebersicht" to refresh'
- This file can be found in my dotfiles
- ⭐⭐⭐⭐ Remember to star my dotfiles ⭐⭐⭐⭐
Things to figure out
- How do I switch back to the default bar config? I deleted everything inside
~/github/dotfiles-latest/ubersicht/widgetsthen cloned the simple-bar repo again, but it’s still loading the previous config with the changes I applied, so not sure how to get the default config again - Trigger updates from external events like in SketchyBar, for example, when I mute my mic, at the end of that script I execute
~/github/dotfiles-latest/sketchybar/felixkratz-linkarzu/plugins/mic.shwhich updates the mic icon in SketchyBar- I think this is where Jean-Tinland/simple-bar-server comes in handy
- According to the repo above, it’s: “A server for simple-bar that enables communication with its data widgets and allow them to be refreshed or toggled with simple curl commands.”
- notice that it needs to run a “local small node.js server on which simple-bar’s components will be able to connect to via websockets.”
- Examples on how to interact with a widget once the server is up:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# Force time widget refresh
curl http://localhost:7776/widget/time/refresh
# Toggle time widget visibility
curl http://localhost:7776/widget/time/toggle
# Force the user widget n°1 to refresh
curl http://localhost:7776/widget/user-widget/refresh/1
# Toggle the user widget n°1 visibility
curl http://localhost:7776/widget/user-widget/toggle/1
# Hide cpu widget
curl http://localhost:7776/widget/cpu/disable
# Show cpu widget
curl http://localhost:7776/widget/cpu/enable
- I haven’t played with the
simple-bar-serverbut the documentation seems pretty straight forward and can be found here
Differences with SketchyBar
simple-barfeels faster, it feels more responsive and has more of a “native app” feel (whatever that means), maybe I haven’t updated my SketchyBar theme in a while, I will soon and release a video with my updates- At least with my current SketchyBar config,
simple-barlooks cooler, I’ll play a song in spotify and you’ll see the animation looks smooth, again, haven’t updated mySketchyBarconfig in a while but I will - I like keeping all my config files in my dotfiles, that’s how I manage SketchyBar, so if I modify something in my dotfiles repo, the changes are automatically applied to SketchyBar, and I use symlinks for this:
- I cannot do the same with
simple-barevery time I make changes in the GUI, I have to export the file, if I want to make a change in the file, then I have to go to the GUI and import the file again, and I think it does not recognizesymlinkswhen you try to import them, but see issue 385 - Hopefully there will be a way to modify a file in your dotfiles repo that is symlinked to a config file, and the app will be able to read the config even if it’s from a symlink without you importing anything, we’ll see what happens when the issue above is worked on
- I cannot do the same with
- SketchyBar is a standalone app that I install through brew, if there is an update applied to SketchyBar I just updated my brew apps and I get the latest version, on the other hand, for
simple-bar, since I manage it in my dotfiles, I would have to create a git submodule, and pull the changes when I want to update to the latest version. Remember that I’m cloningsimple-barto an existing repo already, which is my dotfiles, so I have a repo inside a repo, if I want updates, I would have to use a git submodule. If you know an easier way, let me know - The GUI where the settings are changed is wonderful and works great, but it’s not for me, I’d prefer to manage everything in configuration files the way I do in SketchyBar as it allows me to quickly update things from my editor of choice, Neovim
- I have a colorscheme selector demo with SketchyBar in the video that allows me to change the colors everywhere in my system including sketchybar, this is not possible in
simple-barbecause I would have to import the.simplebarrcfile after I modify it - To update a widget from an external event, like for example if I mute my microphone, I need to spin up the
simple-bar-serverand send a curl command to refresh the widget, this is simpler to achieve in SketchyBar as I only need to execute the bash script related to the “widget” and no server is needed - Overall I feel SketchyBar is more customizable, I can put “widgets” or “items” wherever I want, change anything I can think of, but it may be that I’m not that experienced with
simple-baryet, I’ll keep playing around with it and see how far I can take it
- If you want to learn more about the colorscheme selector, I have a detailed video:
Share your tips
- If you already figured out some of the stuff I want to do, or if you have other useful tips or items I should add, please share them in the blogpost or in the YouTube comments section
Completed tasks
done: 250117-1234Apple logodone: 250117-0756Apply my own theme colorsdone: 250117-0755Brew outdated packages counterdone: 250117-0754CPU usage preferably with a graph and percentage
Other videos mentioned
Community-driven promotion
Do you want to promote yourself in my channel? I’m not talking about a company like notion, brilliant, and all those other ones we’re using to seeing. I’m talking about you as a person, do you have a project, course, youtube channel or product and trying to reach an audience?
If interested, pricing and all the details can be found in this other page
You’re a fraud, why do you ask for money, isn’t YouTube Ads enough?
- I explain all of this in the “about me page” link below:
- youre-a-fraud-why-do-you-ask-for-money-isnt-youtube-ads-enough
- Above you’ll also find links to my discord, social media, etc
This post is licensed under CC BY 4.0 by the author.